- Learn how Zeplin analyzes the layout of your artboards and components in your design file to publish them in order. Written by Didem Updated this week. Exporting React Native code snippets Learn how to generate React Native code snippets from Android and iOS projects. Written by Josh.
- Zeplin’s CLI tool analyzes your component’s source code entirely locally and only stores a summary on our database, to be displayed to your team. In addition, all the tooling including the CLI and the official plugins are completely open source. Contact us for any questions → Help your team get familiar with your design system.
- Connect your React components, Angular components, Swift components and Vue.js components to your components in Zeplin. Add Storybook links, Styleguidist links, repository links (GitHub, GitLab, Bitbucket) and any other custom links to your design system documentation. Connecting your first component. Getting started is easy.
- We hope you enjoy this epic video of Led Zeppelin! Mia and I could not get over John's drum playing! We were extremely excited from start to fi.
Announcing new features for product teams
Introducing Component Variants, Zapier Integration, and new Notifications experience. Learn more.
This is a framework which converts Zeplin designs (json schema) to React Native Code snippets - sivarajng/zeplin-to-react-native.
Designers have published 6,860,86764 Figma, Sketch and Adobe XD designs to Zeplin for development and collaboration in the past 30 days.
Get started for freeGo to projects →
Leading product teams use Zeplin
Explore why →Publish designs for development
Go beyond specs. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop.
Developers get a 'locked' design to build from, while designers can iterate on the next great release.
Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Bring together the multidisciplinary team
An accessible workspace that is friendly to non-designers including developers, product managers, copywriters and more.
Zeplin also helps the team collaborate by providing much needed organization and structure to native design files.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Extend your design system
Drive consistency by surfacing design system elements where developers can easily reuse them. Then, go even further by using Connected Components to extend designs to code!
open platform
Connect your tools and build custom workflows

Torrent for mac best. Mozilla thunderbird gmail. Leverage your investments in tools like Jira, Trello, Slack and VS Code through deep integrations with Zeplin.
With the Zeplin open API and webhooks, you can also create custom workflows to support your specific needs.
Deliver on the promise of design
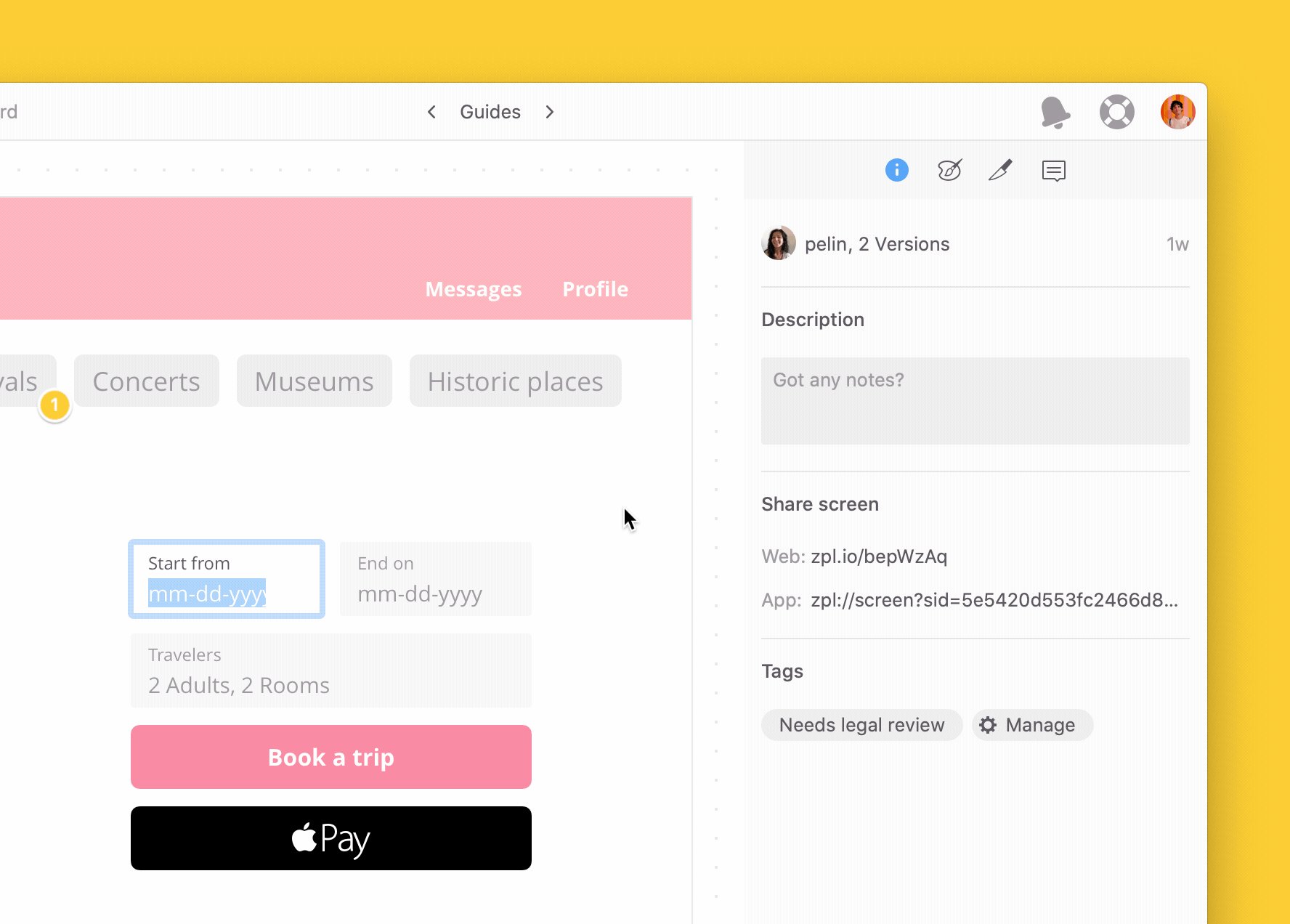
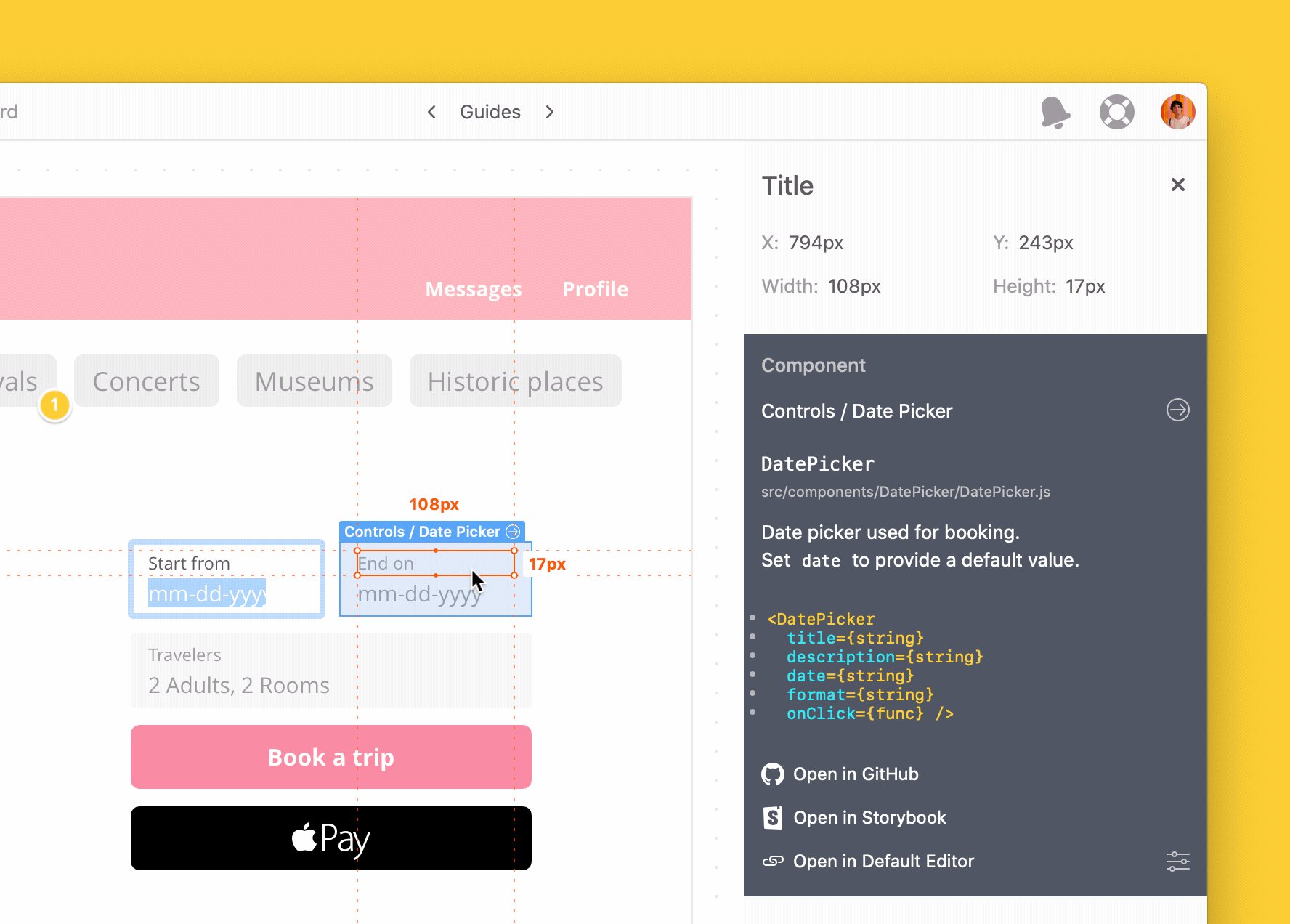
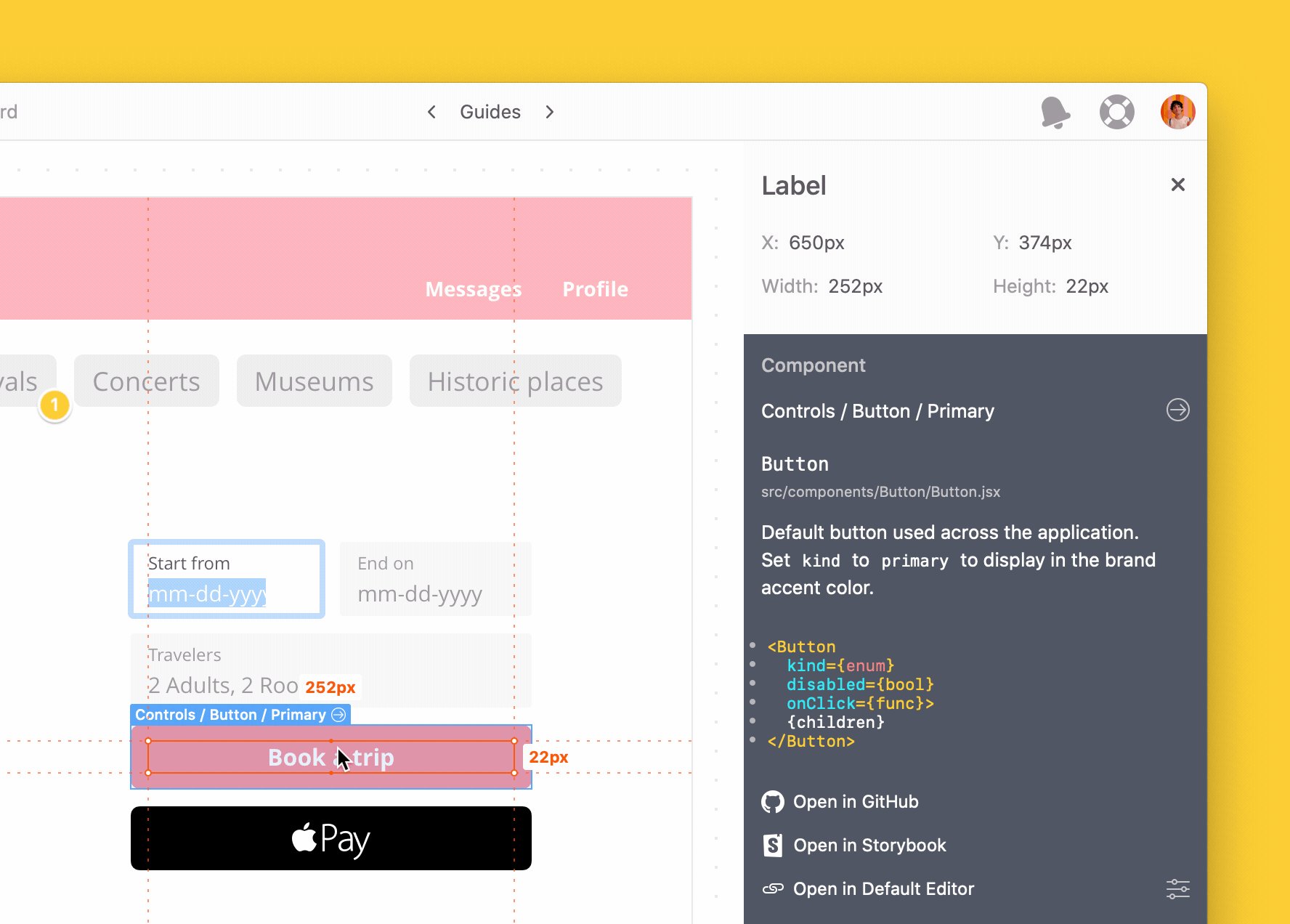
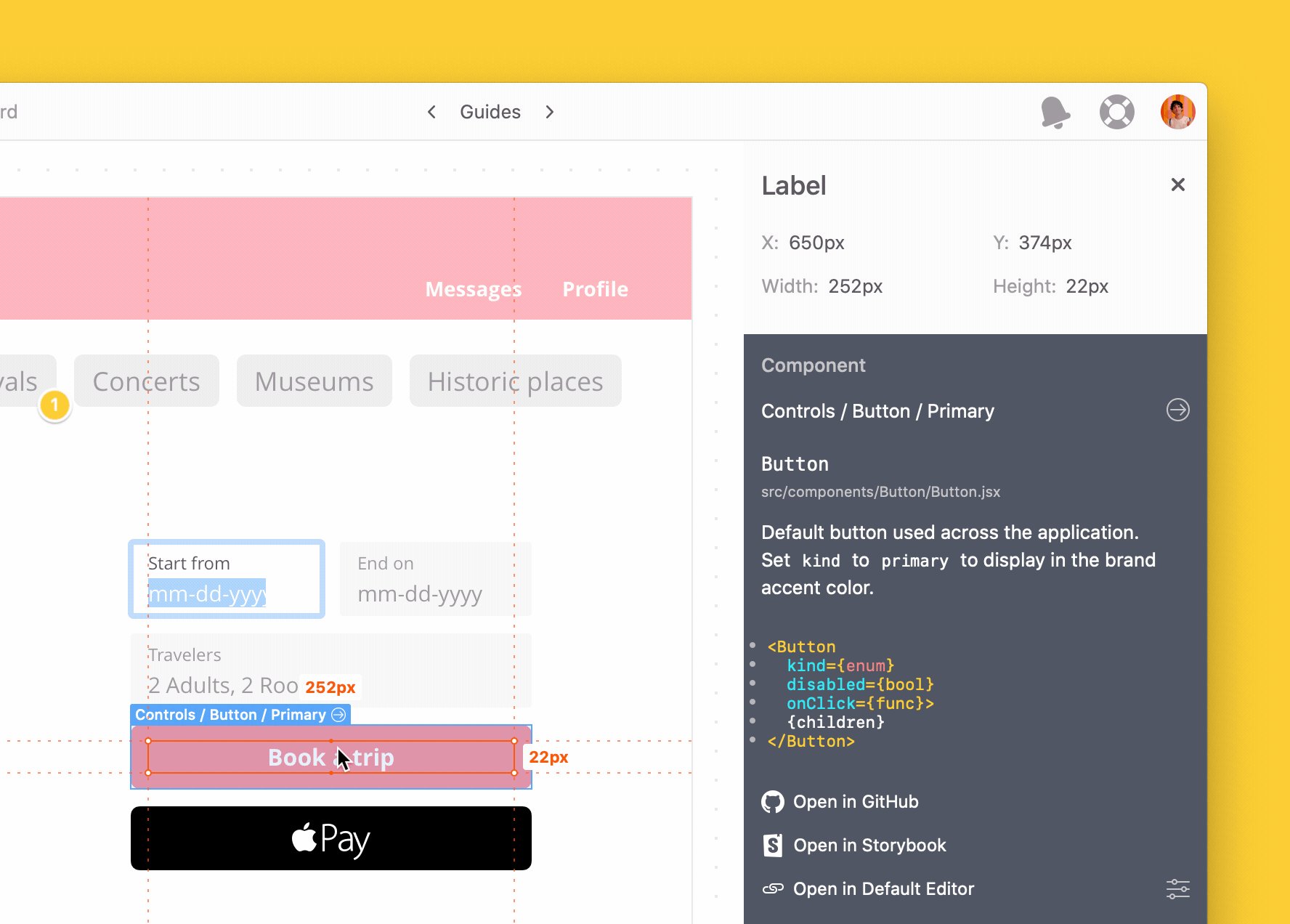
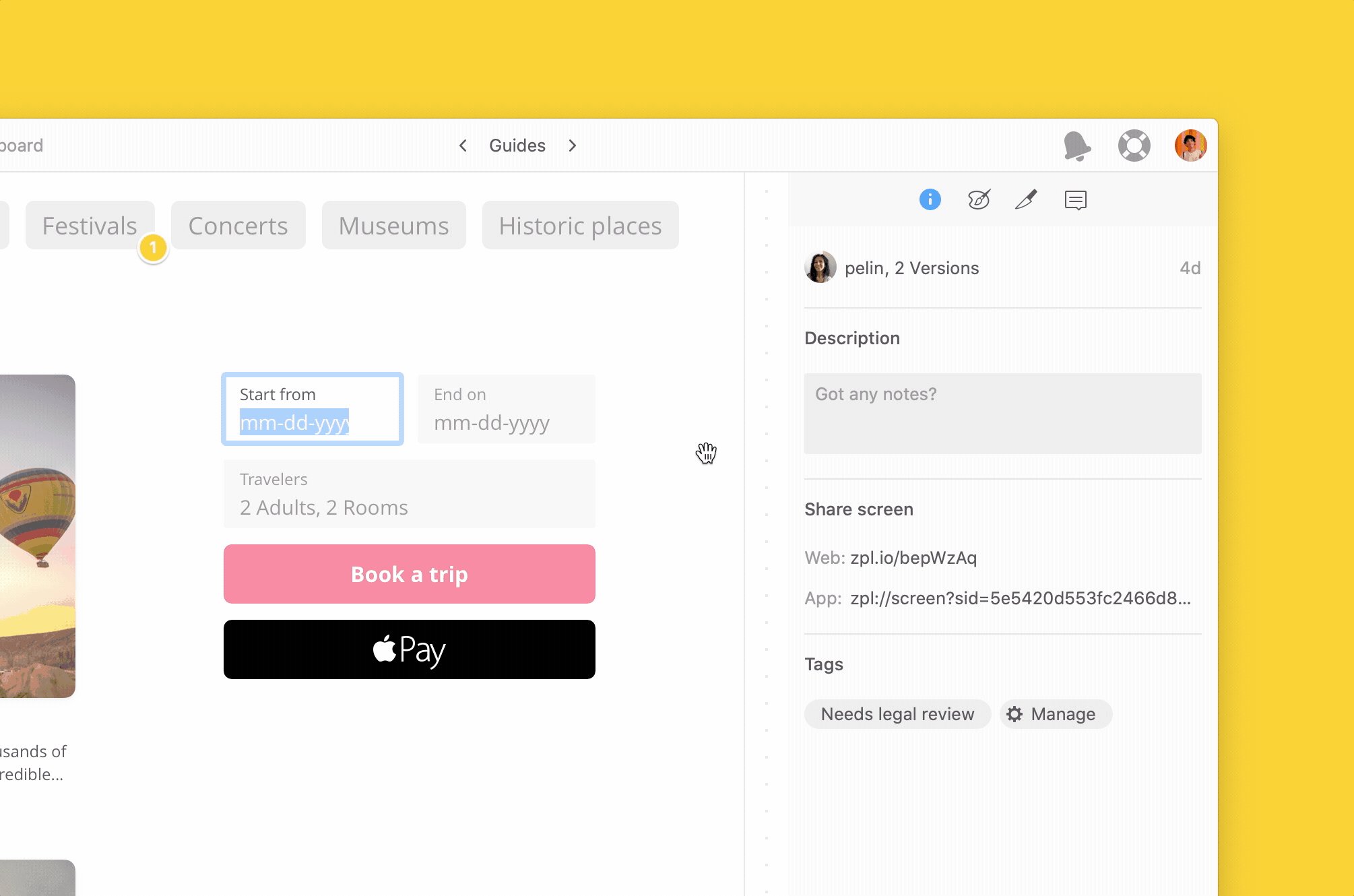
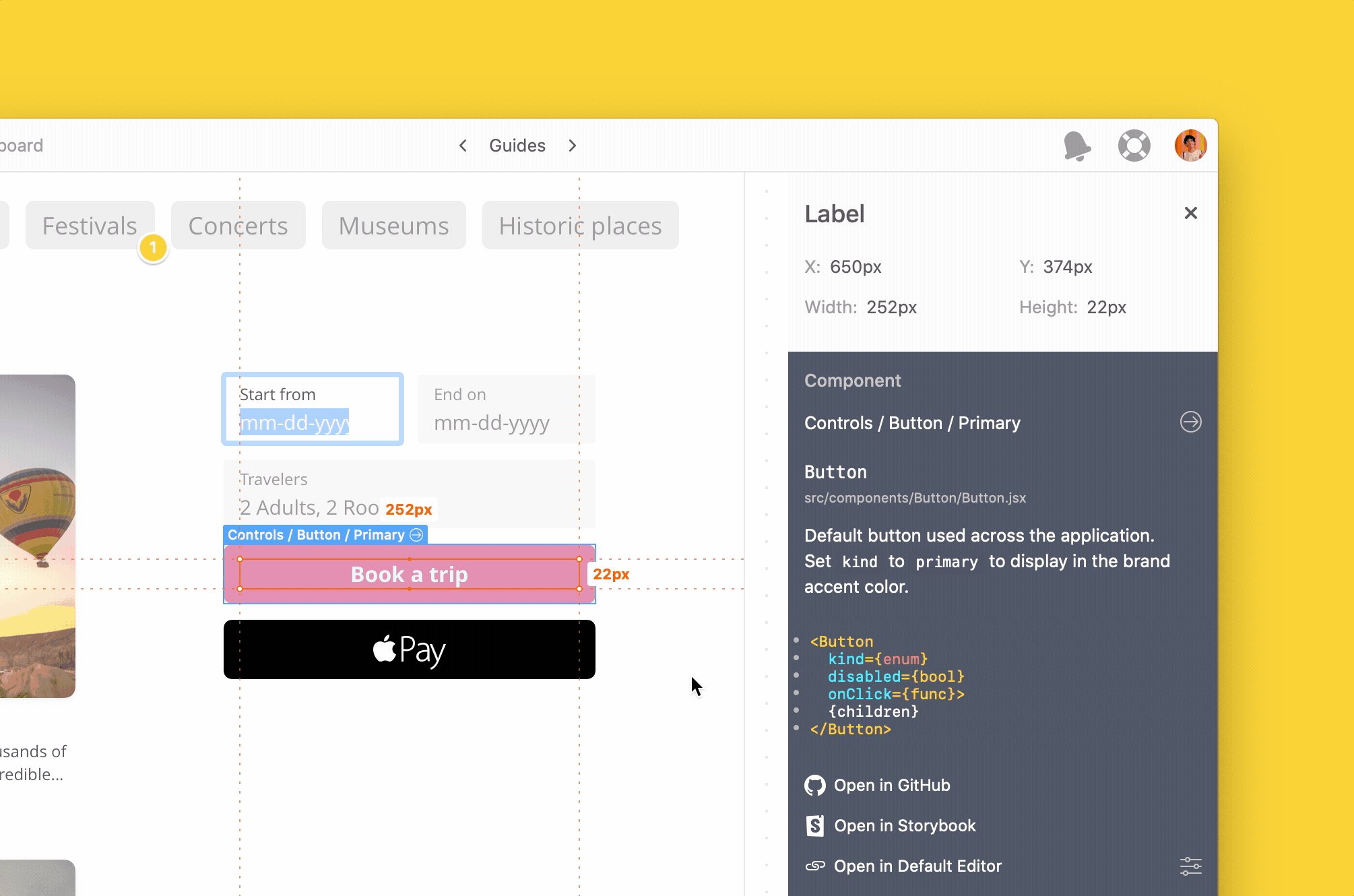
Connected Components in Zeplin enables engineers to access components in their codebase right on the designs.
After connecting your components in Zeplin to your components in code, you will be presented with a summary of the component,includinglinks to Storybook, GitHub, and any other source of documentation used by your team.
This summary is completely flexible and can be tailored to your team’s needs. You can customize the description, the code snippet and add links to any source like your internal wiki or your design system documentation.
With Connected Components, you can:
Connect your React components, Angular components, Swift components and Vue.js components to your components in Zeplin.
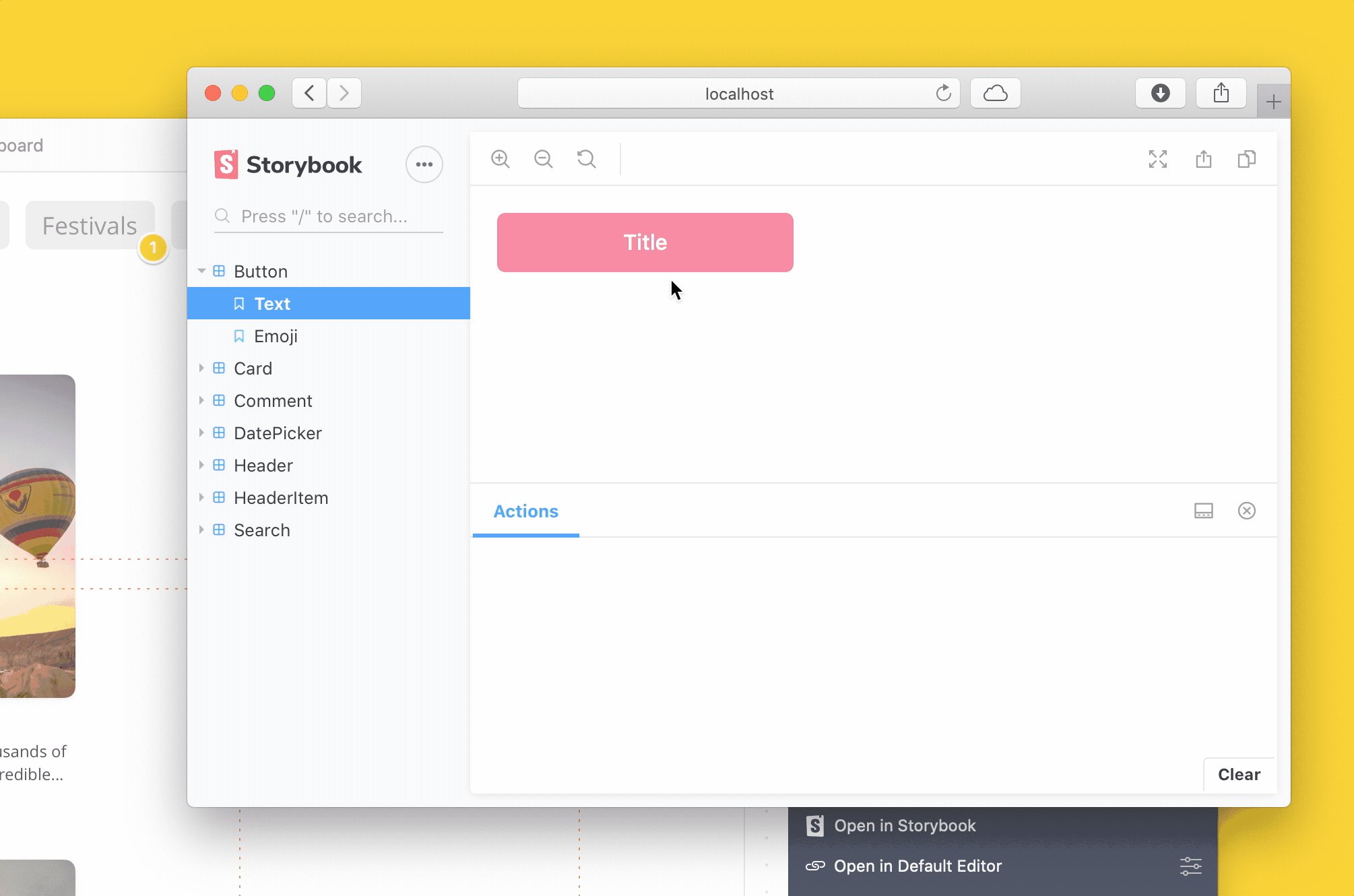
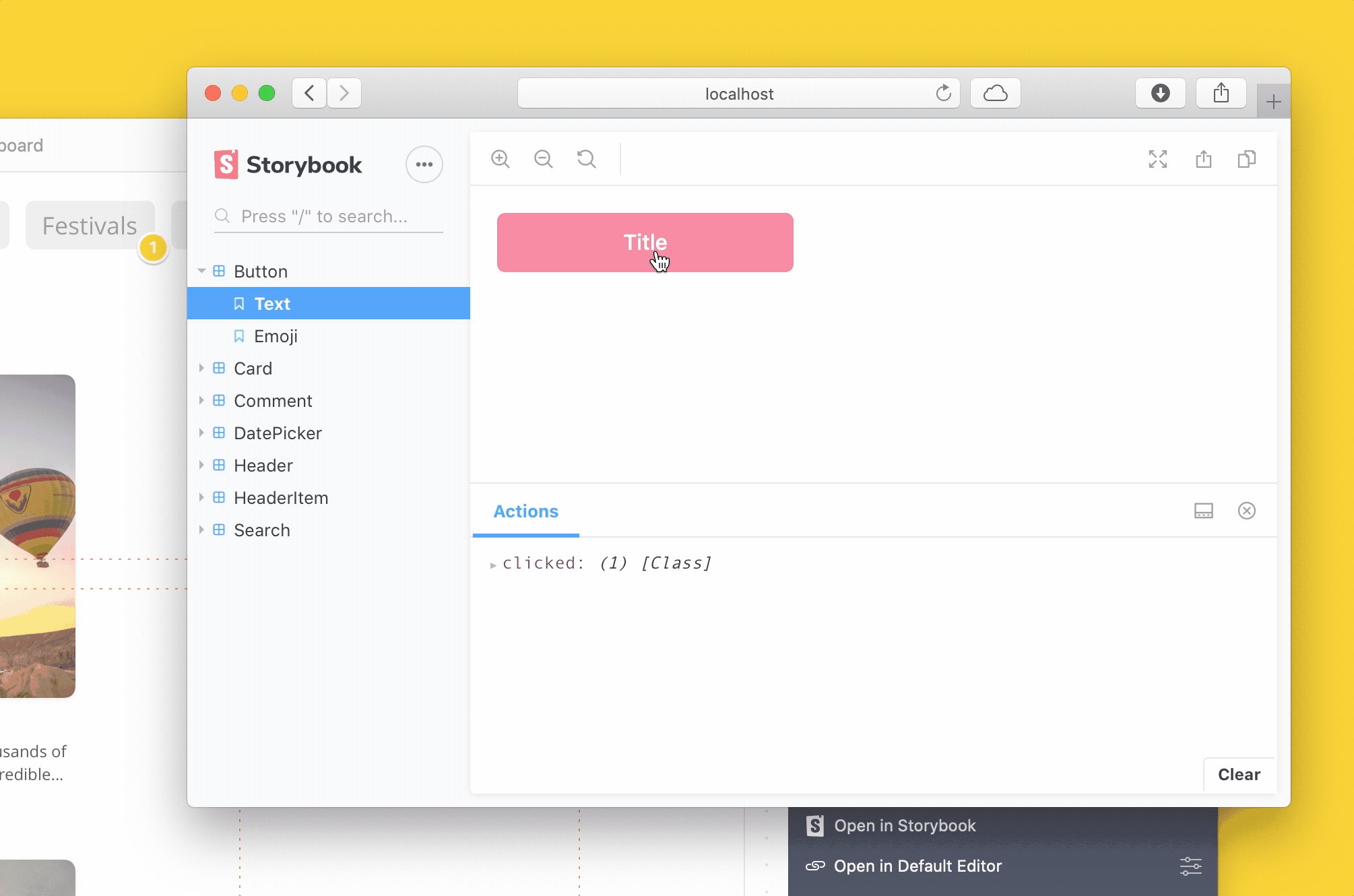
Add Storybook links, Styleguidist links, repository links (GitHub, GitLab, Bitbucket) and any other custom links to your design system documentation.
Connecting your first component

Getting started is easy. Zeplin maps components in your codebase to the components in Zeplin with a JSON configuration file. First, you need to create this file manually or by using the Zeplin Visual Studio Code extension.
After creating the configuration file, you’ll need to install Zeplin CLI and run it by using zeplin connect command to make these connected components visible in Zeplin
Torrent download program for windows. ☝️ Zeplin CLI is a command line tool that uses plugins to generate documentation, snippets and links from components. You can use Zeplin CLI with these plugins; React Plugin, Angular Plugin, Swift Plugin, Storybook Plugin and Vue Plugin.

Zeppelin Reaction Videos
Follow the step by step guide to get started: https://github.com/zeplin/connected-components-docs

Zeplin React Connected Components
Related articles:
